Heute möchte ich wissen, wie weit ich mit meinem Selbstversuch "Trainer's Joy", dem SaaS für professionelle Trainer, schon gekommen bin und dies mit Ihnen teilen. Lassen Sie uns gemeinsam einen Blick auf die (noch nicht) funktionierenden Stories in der Story Map und auf die (noch nicht) abgedeckten Qualitätseigenschaften werfen.
Devlog Video auf Englisch
Das Video mit der Wochenzusammenfassung habe ich diesmal auf Englisch gedreht, weil ich in der vorigen Woche festgestellt habe, dass das englische Video um ein vielfaches mehr Zuschauer bekam als die vorherigen auf Deutsch. Also dachte ich mir: Mach das doch mal öfters so! Auch bin ich diesmal mit 10 Minuten ausgekommen, also hier das Video für Eilige:
Jetzt die Themen im Einzelnen:
Stories: Was geht und was geht nicht?
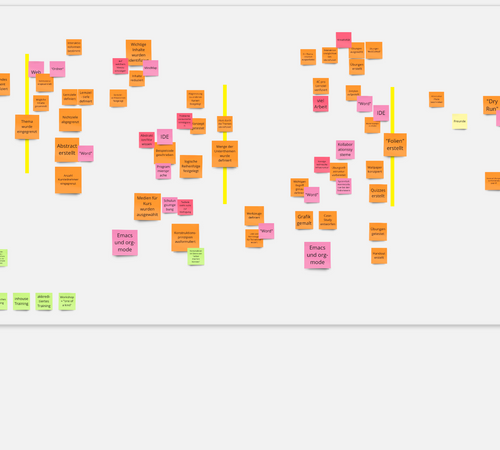
In meinem Blog Post User Stories und Qualitäten vom 24. April hatte ich die User Stories, die ich mir für's erste vorgenommen hatte, mit blassgelben Post-Its auf einer Story-Wand in Miro gesammelt. Alle Post-Its waren damals blassgelb. Heute sieht die Wand so aus:
Man sieht, die Stories unter Login, unter Collect raw material, Analyze raw material und Manage trainings sind jetzt dunkelgelb, das bedeutet, sie funktionieren schon. Die Trainer:in bekommt also schon Rohmaterial, das sie erfasst hat, gruppiert, mit Hilfe markierter Elemente analysiert und die Elemente auch wiederum in Kategorien gruppiert. Auch das Anlegen von Teams, Projekten und Trainings funktioniert. Trainer:innen können sich auch zu Teams einladen und gemeinsam an Trainingsprojekten arbeiten. Nett!
Was noch fehlt, ist die eigentliche Erstellung von Trainings-Units aus den Elementen, die die Trainer:in im Rohmaterial identifiziert hat. Auch das Einsortieren der units in modules und time slots gibt es noch nicht.
Qualität: Wie fühlt es sich an?
In Qualität gehört mit ins Backlog hatte ich auch eine Mind Map mit den erforderlichen Qualitätsmerkmalen und deren Grenzwerten erfasst. Heute habe ich in der Mind Map grüne Häkchen an die Qualitätseigenschaften gemacht, die schon abgedeckt sind. Bei den anderen weiß ich es noch nicht, ob sie abgedeckt sind. Bei einem weiß ich, dass es noch nicht abgedeckt war, doch davon weiter unten.
Also hier zunächst der aktuelle Stand (Sie können übrigens mit dem Mausrad den Maßstab verändern und sich generell in der Map bewegen):
Die meisten Qualitätsmerkmale sind korrekt abgedeckt, und ich bin zufrieden damit. Bei der Benutzbarkeit bin ich selbst zwar zufrieden, doch das bedeutet nichts. Es heißt ja nicht umsonst You are not the user. Ich werde es frühestens nach den ersten Usability Tests wissen.
Fehler beim Speicherverbrauch
In der Qualitätskategorie Effizienz stand unter Speicherverbrauch "weniger als 1GB auf dem Server". Dieses Kriterium hat sich als zu luxuriös herausgestellt. So lange die Userzahlen von Trainer's Joy so klein sind, verwende ich in der Heroku-Cloud einen sehr kleinen Server:

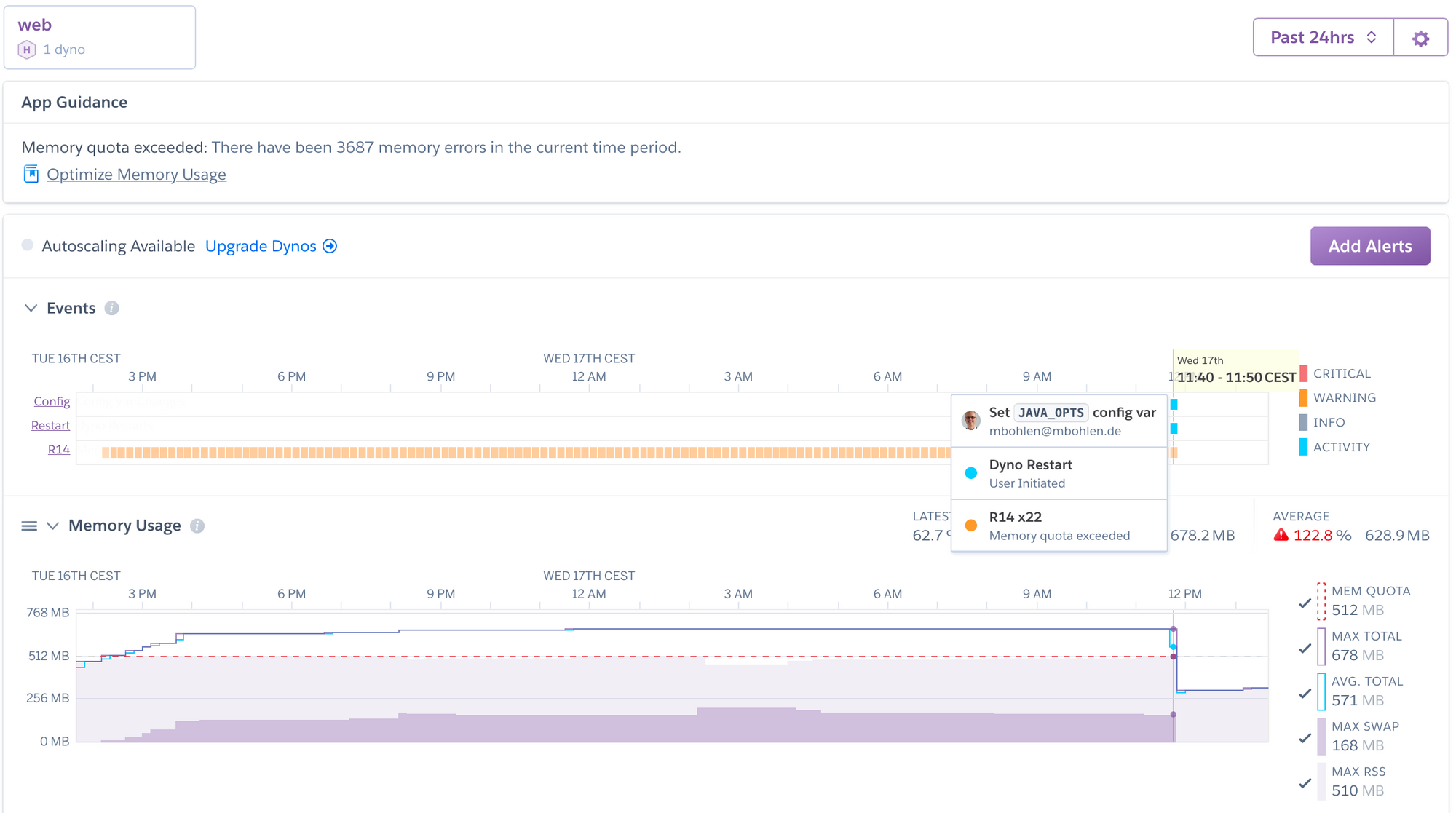
Entsprechend bekam ich von Heroku Fehlermeldungen im Log, dass die App zu viel Speicher verbraucht:

Das Bild zeigt bereits, was ich getan habe: Einfach die Größe des Heaps und des Stacks in JAVA_OPTS geeignet eingestellt und fertig! Mehr werde ich erst brauchen, wenn ich einige hundert User habe. Das sollte also erst einmal ausreichen.
SPAM-Mails?
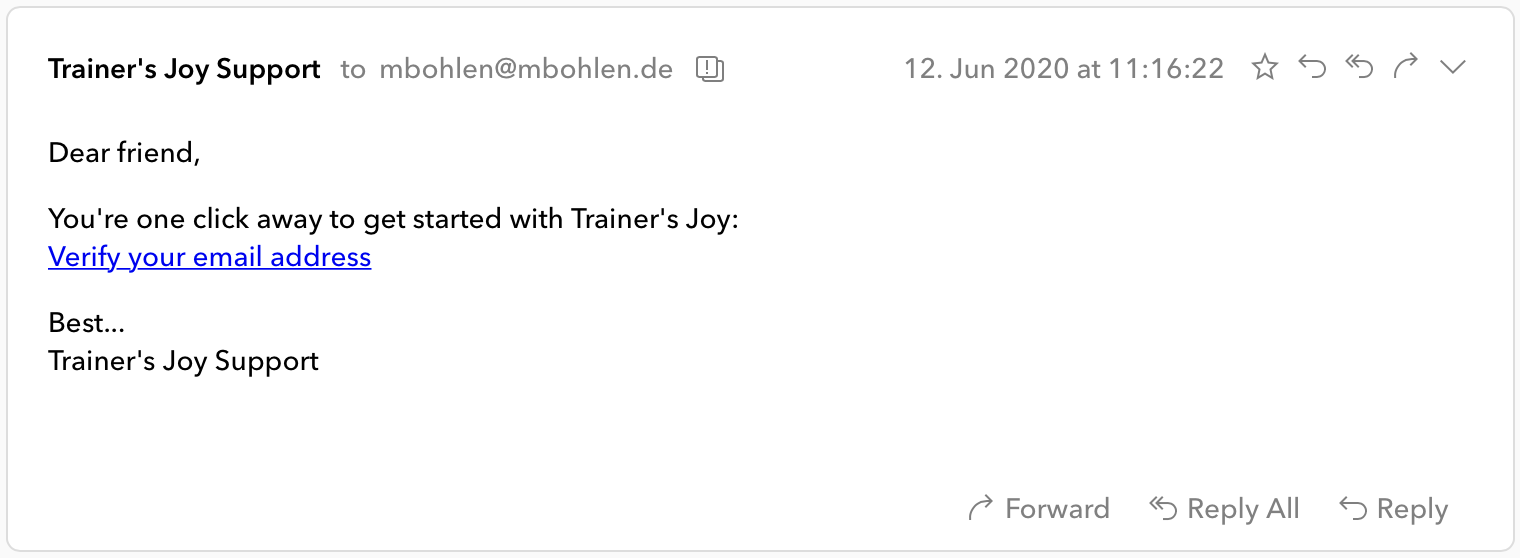
Ein lästiges Qualitätsproblem gibt es noch in der Benutzbarkeit, gleich beim Sign-Up neuer Trainer:innen: Die Userin gibt ihre Daten ein und das System sagt, sie soll in ihrer Inbox nachsehen, dort sei eine Email für sie. Dort ist aber häufig keine, denn die Email-Systeme bewerten die Emails von Trainer's Joy noch sehr häufig als SPAM. Die Mail wird über Amazon SES verschickt und sieht so aus:

Ich habe den Header studiert, dort ist eine ordentliche DKIM-Signatur enthalten, also sollte eigentlich alles klar sein. Ist es aber nicht bei allen Email-Systemen. Wahrscheinlich werde ich als vorübergehende Abhilfe (bis ich heraus habe, was da schiefgeht) als Meldung herausgeben: "Please look inside your SPAM folder as well as your inbox". 😀
Effizienz: Antwortzeiten
Sehr zufrieden bin ich mit den Antwortzeiten des Servers, zumindest wenn er warmgelaufen ist. Wenn lange nichts los war, sind die ersten zwei bis drei HTTP-Requests langsam, doch danach dauern 99% aller Antworten weniger als 80 Millisekunden. Ab und zu gibt es Ausreißer bis 150 Millisekunden.
Der Server steht in Irland, um guten Anschluss an den englisch-sprachigen Raum zu haben. Hier von Deutschland aus kommt eine Signallaufzeit dazu, doch es sind nur ca. 28 Millisekunden. Damit ist die Antwortzeit, selbst bei Ausreißern, noch unter 200 Millisekunden. Das reicht mir.
Clientseitig sind die "Antwortzeiten" auf einen Click sowieso sehr klein, da es sich um eine Single Page-Anwendung mit React handelt. Die Daten werden clientseitig gecachet, mit Hilfe von Apollo GraphQL Client. Daher brauchen sie bei einem "Seitenwechsel" auch nicht vom Server nachgeladen zu werden. Soweit erst einmal alles gut.
Architekturbewertung
So habe ich jetzt den Vergleich zwischen dem, was ich wollte und dem, was ich habe. Das Vorgehen, das ich für diesen Vergleich gewählt habe, ist ganz ähnlich wie jenes, das ich in meinem Training Softwarearchitektur-Bewertung (AWERT) unterrichte:
- Erst einmal feststellen, wie groß die erforderliche Soll-Qualität ist
- Dann messen, wie die Realität, das "Ist", aussieht
- Dann darstellen, welche Architekturansätze zu dieser Ist-Qualität geführt haben (z.B. der eingesetzte Cache usw.)
- Zum Schluss: Vergleichen und entscheiden, was zu tun ist
Vielleicht darf ich Sie am 14./15. Juli bei dieser Schulung begrüßen? Dort lernen Sie, wie eine Architekturbewertung Ihren Teams helfen kann, immer besser zu werden.
Titelbild
Vielen Dank an Celpax für das Foto des "Bewertungsgeräts":









Kommentare