Jede Software, die entwickelt wird, braucht einen oder mehrere sauber definierte Technologie-Stacks. In der vierten Folge meines wöchentlichen Devlogs geht es also darum, wie ich meinen Technologiestack für das neue SaaS für Trainer ausgewählt habe.
Was braucht man denn als Entwickler, um möglichst flüssig und verlässlich entwickeln zu können? Nun, das Entwickeln, so wie ich es mache, ist immer noch eine Art Handwerk. Handwerker brauchen...
- Bauplan,
- Rohmaterial
- zugelieferte Bauteile
- Werkzeuge
- Maschinen
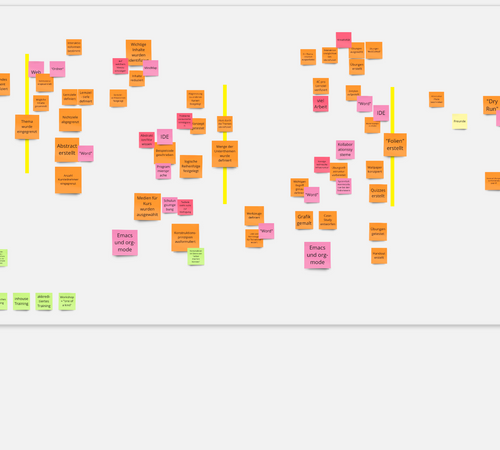
Etwas Rohmaterial hatten wir ja in den letzten Folgen des Devlogs, in Form von Stories und Qualitäten. Auch den grundsätzlichen fachlichen Bauplan hatten wir schon, aus dem strategischen Design. Kommen wir also heute zum technischen Anteil des Bauplans, zu den Bauteilen (Frameworks, Libraries) und zu den Werkzeugen (Entwicklungstools).
Bauteile
Bei der Auswahl von Technologien und Frameworks standen für mich die folgenden Kriterien im Vordergrund:
- Die Entwickler (also in dem Fall: ich selbst) müssen Erfahrung damit haben, dann machen sie weniger Fehler.
- Es muss sich um beherrschbare Technologien handeln, nicht um rocket science. Letztere erzeugt meist unvermutete Effekte und Folgefehler. Wenn schon rocket science sein muss, dann bitte von jemandem, der das wirklich beherrscht und kapselt (wie z.B. Hibernate oder eine sorgfältig gemanagte Cloud). So etwas möchte ich auf keinen Fall selbst machen müssen.
- Die Technik muss die erarbeiteten Qualitätsmerkmale erfüllen, z.B. muss sie schnell und speichereffizient sein, schöne Oberflächen erlauben, wartbar und testbar sein, und was wir alles sonst noch zu den Qualitäten gesagt hatten.
- Wenn möglich soll die eingesetzte Technik lokal (pro Subsystem) entschieden werden können, nicht global für das Gesamtsystem. Dadurch kann man den für den jeweiligen Zweck des Subsystems besten Ansatz wählen anstatt einen Kompromiss machen zu müssen. Außerdem kann ich dadurch für neue Subsysteme bessere Ansätze wählen, je mehr ich später dazulerne.
Durch diese Kriterien kam ich zu folgenden Entscheidungen:
Es soll sich um eine Cloud-Anwendung handeln. Diese bestehen aus einem Frontend (Oberfläche in einem Webbrowser) und einem Backend (Fachlogik auf den Servern). Ich beschreibe die Entscheidungen nach Backend und Frontend getrennt.
Frontend
| Aspekt | Entscheidung | Bemerkung |
|---|---|---|
| Programmiersprache | Typescript | Erfahrung |
| Struktur | HTML | Erfahrung |
| Oberfläche | CSS | rocket science, doch geht es leider nicht anders |
| App-Framework | React | gut abgehangen, geringe Mächtigkeit, kapselt das Desasterpotenzial von Webpack und heterogenen Browsern |
| UI-Framework | MaterialUI | schön, modern, trotzdem robust, kapselt das Desasterpotenzial von CSS und heterogenen Browsern |
| State Handling | Apollo GraphQL Cache | performant, aktualisiert UI automatisch |
Backend
| Aspekt | Entscheidung | Bemerkung |
|---|---|---|
| Programmiersprache | Java 14 | Erfahrung |
| Struktur | "Modulith", also strukturierter Monolith | Erfahrung, kostengünstige Entwicklung, vermeidet das Desasterpotenzial von Microservices |
| Web-Framework | Javalin | modernes API auf gut abgehangenem Jetty-Kern |
| Dependency Injector | Dagger | rein statischer Code, vermeidet das Desasterpotenzial von Spring |
| Objekt-Datenhaltung | JPA/Hibernate | Erfahrung, Verlässlichkeit |
| Datei-Datenhaltung | AWS S3 | Erfahrung, gut abgehangen |
| Datenbank | PostgreSQL | Erfahrung, robust, effizient |
| API | GraphQL | gut testbar, passt sehr gut zum Frontend |
| Betriebssystem | Ubuntu Linux | Erfahrung, tut einfach, was es soll |
| Deployment-Umgebung | Heroku Cloud | Robust, verständlich, wenig Aufmerksamkeit erforderlich, da rocket science von Kubernetes und AWS gut gekapselt |
Werkzeuge
Zum Entwickeln braucht man verlässliche Tools, über die man im Alltag nicht mehr großartig nachzudenken braucht. Auch hier eine Auswahl der Werkzeuge, für die ich mich entschieden habe:
| Aspekt | Entscheidung | Bemerkung |
|---|---|---|
| IDE | IntelliJ Idea Ultimate | Erfahrung, perfekt für Java und Typescript |
| Entwicklungsmaschine | Apple iMac | Erfahrung, tut einfach, was er soll (jedenfalls meistens) |
| Test-Server | Linux | was sonst? |
| Test-Framework | JUnit 5 | einfach, leicht verständlich |
| DDL-Schema-Migration | Liquibase | Erfahrung, Verlässlichkeit |
| Build | Gradle | robust, flexibel, gut abgehangen |
| Browser | Chrome | robust, gute Fehlermeldungen |
| Konfigurationsmanagement | git | Erfahrung, Verlässlichkeit |
| git hosting | Gitea | on premise, klein, einfach, effizient |
| Kontinuierliche Integration | Drone | modern und verlässlich, gut integriert mit Gitea |
| Infrastruktur-Aufbau | Docker | liefert mir fix und fertig installiertes PostgreSQL, Gitea, Drone, usw., vermeidet Desasterpotenzial von Linux |
| Dokumentation | docToolchain und Structurizr | Ich liebe das Gefühl von docs as code und hätte gern möglichst viel Automatisierung für die Diagramme |
Zufrieden mit dieser Werkstatt?
Na ja, ich bin mit diesem ganzen Zoo von Bauteilen und Werkzeugen eigentlich recht zufrieden. Es bleiben nur wenige offene Flanken:
- CSS ist ein reines Desaster, denn es tut einfach nicht, was es soll (zumindest nicht bei meiner Kompetenz). Gottseidank ist es durch Material UI und durch React ziemlich gut gekapselt, so dass ich mich nur selten in heftige Schlachten damit stürzen muss, aus denen ich schwer verwundet, doch bisher noch siegreich hervorgehe. Wenn ich könnte, würde ich dafür sorgen, dass es vom Planeten verschwindet!
- Der CI-Server, eine Synology Diskstation, hat RAID-Platten mit btrfs als Dateisystem. Anscheinend hat Docker damit ein Problem, so dass der Docker-in-Docker Ansatz darauf nicht funktioniert. Diesen Ansatz bräuchte ich aber eigentlich, weil Drone für jeden Build-Schritt einen Docker-Container anwirft und ich meine deployment-fähigen Docker-Images auch gern im Drone-Build erzeugen würde (also wird innerhalb eines Docker-Containers ein neuer Docker Container erzeugt). Momentan nehme ich dafür einen Workaround: Ich lasse den CI-Server eben nur ein ZIP-File bauen, das ich vor dem Deployment noch schnell mit einem weiteren Skript "dockerisiere". Danach erst deploye ich das entstehende Image.
- Noch habe ich nichts Gescheites zum Verwalten meiner Ideen. Ich möchte eigentlich kein Backlog erzeugen, da ich als Kanbanista weiß, was mir das einbringt (mein Freund Michael Mahlberg – ein noch besserer Kanbanista – rät mir auch entschieden davon ab). Momentan möchte ich mit einer Story Map und einer Liste von Qualitätsanforderungen auskommen, keine Hektik. Ein paar grüne Post-Its auf dem Tisch reichen auch für die Kurzzeit-Planung.
Ausblick
Gut, ich habe jetzt eine Story Map und die benötigten Qualitäten, und eben jetzt auch die Frameworks und Tools. Diese Woche werde ich noch meine Dokumentations-Umgebung auf Vordermann bringen, weil ich möglichst wenig Aufwand mit dem Schreiben haben möchte (und weil ich dabei bin, mein ADOK-Training zu aktualisieren). Hoffentlich kann es dann nächste Woche endlich mit dem Coding für das SaaS losgehen!
Stay tuned.
P.S.: Bitte, unbedingt Kommentare schreiben, weiter unten! Ich freue mich immer sehr darüber.
Titelfoto
Vielen Dank an den Fotografen Philip Swinburn:









Kommentare