Diese Woche war viel los. Als Hauptthemen hatte ich mir Continuous Integration und Doku-Automatisierung vorgenommen, um diese beiden Themen beim Codeschreiben für das SaaS in Zukunft aus dem Kopf zu haben. Das klappte auch, doch kam plötzlich noch etwas anderes dazwischen. Das Leben ist halt "das, was uns passiert, während wir andere Pläne machen" (Allen Saunders).
Continuous Build mit Drone
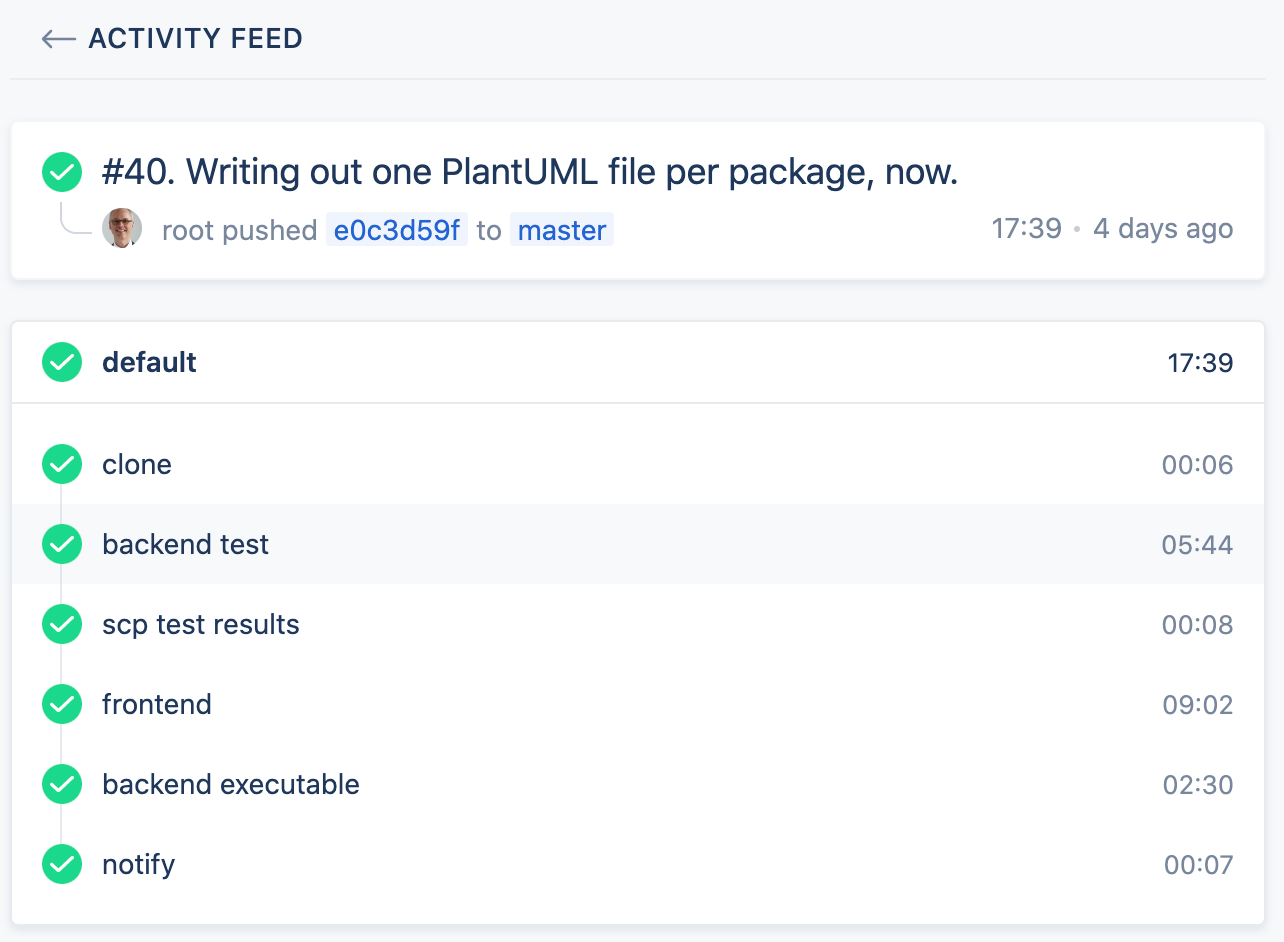
Damit mein SaaS für Trainer immer einen sauberen, getesteten Stand hat, habe ich einen CI-Server mit Drone aufgesetzt. Drone lässt jedesmal, wenn ich meine Sourcen in Gitea einchecke, automatisch eine Folge von Build-Steps ablaufen. Jeder Step ist eine Reihe von Kommandos, die in einem anzugebenden Docker-Image ausgeführt werden.
Mein SaaS wird ein Typescript/React-Frontend und ein Java-Backend im Technologiestack haben. Dafür habe ich in Drone einen Step mit node und einen Step mit gradle eingefügt (beides Docker-Images, die es schon fix und fertig gibt). Damit funktioniert der Build sehr gut.

Am Schluss des Builds habe ich noch zwei Steps: einen, der die Testresultate als HTML-Seiten auf einen Server kopiert, von dem aus ich sie im Browser aufrufen kann und einen, der mir eine (Miss-)Erfolgs-Email schickt, wenn der Build abgeschlossen ist.
Genaueres, wie ich diesen Build mit Drone, Gradle und React aufgebaut habe, steht in diesem separaten Artikel. Er kann Ihnen die Zeit für Ausprobieren und Fehlversuche, die ich gebraucht habe, ersparen.
Doku-Schulden vermeiden
Bevor ich mit der Entwicklung so richtig loslege, möchte ich noch sicherstellen, dass ich keine Dokumentations-Schulden aufbauen werde. Doku schreibe ich nicht so furchtbar gern. Deshalb habe ich erst einmal für drei Dinge gesorgt:
- Der Doku-Erstellungsprozess wird möglichst weit automatisiert
- Das, was ich erstelle, muss während des Schreibens Spaß machen
- Ich erstelle möglichst nur Text und Bilder, die längere Zeit Bestand haben und lasse alles Aktuelle, Kurzfristige (wie z.B. Komponentendiagramme) automatisch aus dem Code erzeugen und aktualisieren (sonst stimmen diese Diagramme ja sowieso niemals).
Damit das funktionieren kann, entwickle ich mein SaaS konsequent mit den Bausteinen aus der Domain-Driven Design Methodik und stelle sie als C4-Modell dar.
Die Bilder sind noch grau-in-grau, daher zeige ich sie hier noch nicht. Erst, wenn jeder Baustein seine Farbe aufgrund des DDD-Archetyps hat, poste ich einige Exemplare davon. Und: Natürlich zeige ich, wie Sie das alles selbst machen können, in meinem ADOK-Training.
Meinen Doku-Technologiestack (ein docs as code-Ansatz mit docToolchain und Structurizr) und mein Mapping von DDD auf ein C4-Modell beschreibe ich noch in einem separaten Artikel.
Gernots krasses Studio
Mein geschätzter Kollege Gernot Starke (er ist Fellow bei INNOQ) hat diese Woche wieder einmal voll zugeschlagen, wie es seine Art ist. Wenn er etwas macht, dann macht er es wirklich ganz!
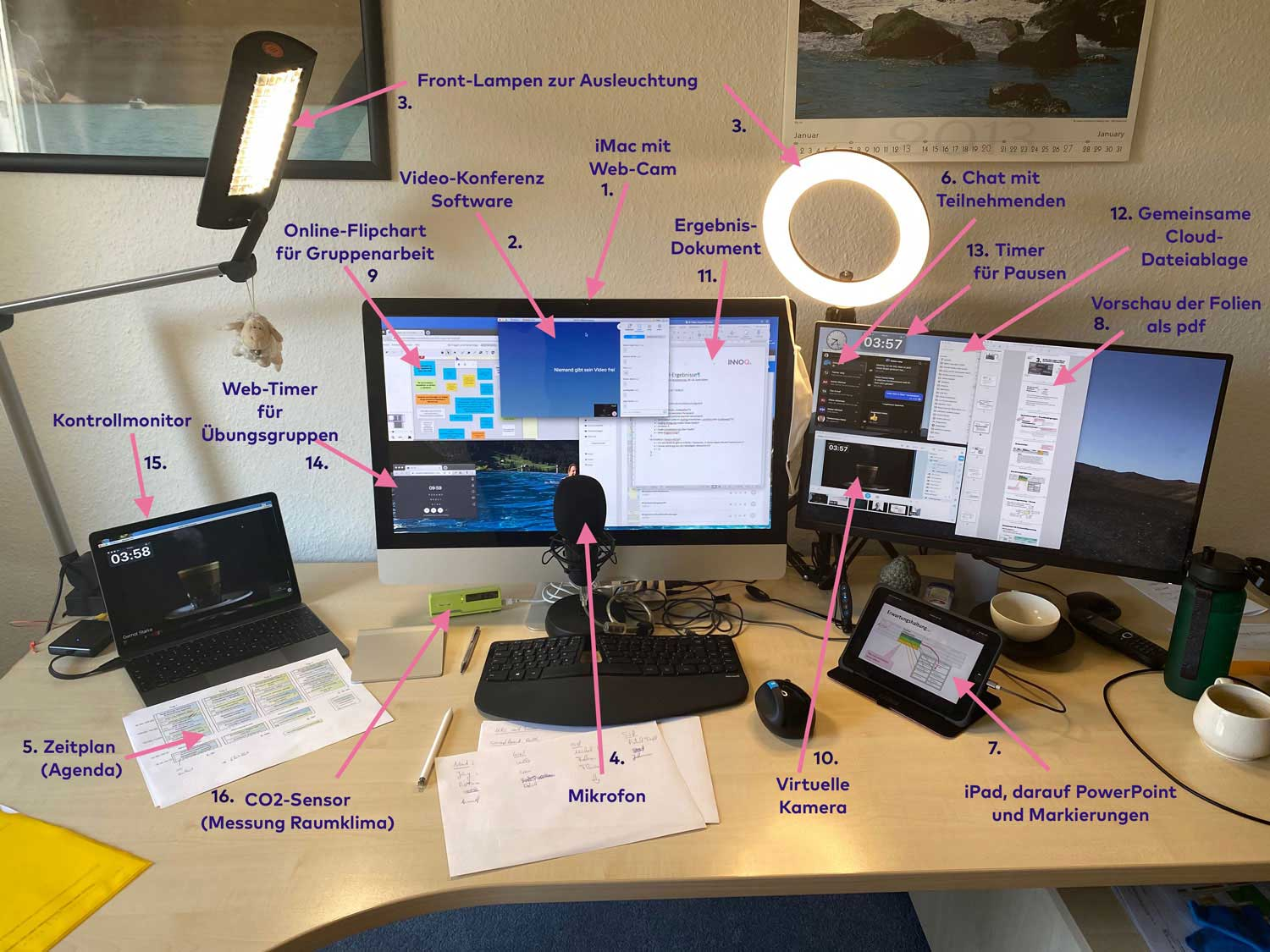
Gernot gibt ebenfalls Trainings, und in diesen Zeiten (Frühjahr 2020) viele davon online. Er hat sich dafür ein Setup mit ausgefeilter Hard- und Software zusammengestellt, das ich völlig cool finde. (Ich hatte ja mit einem deutlich einfacheren Setup begonnen, doch rüste ich inzwischen auch auf, weil meine Ansprüche an die Lernerfahrung meiner Teilnehmer stetig steigen).
Gernot hat ein genau annotiertes Foto von seinem Setup gemacht und dann jede einzelne Komponente im Detail beschrieben:

Besonders gefallen hat mir Gernots Idee, ManyCam als virtuelle Kamera einzusetzen, um zwischen verschiedenen Inhalten wie Folien, Übungen, Tools, usw. leicht hin- und herschalten zu können. Ich hatte das in meinen Trainings bisher manuell mit Zoom gemacht, was etwas umständlich ist und mich im Live-Betrieb zu viel Gehirnkapazität kostet.
Danke, Gernot, Du hast mit diesem Blog-Post mein Leben vereinfacht! :-)
Zoom reduziert die Bandbreite
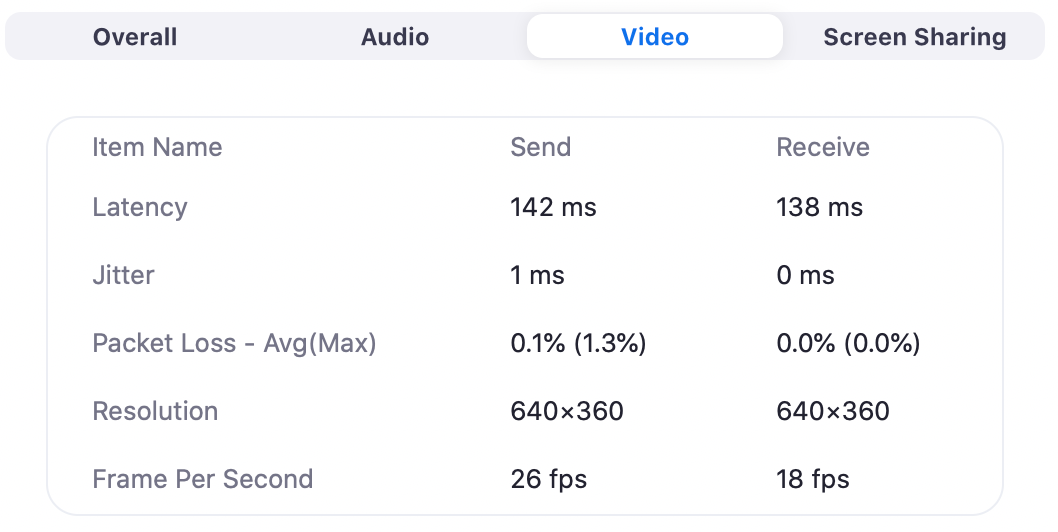
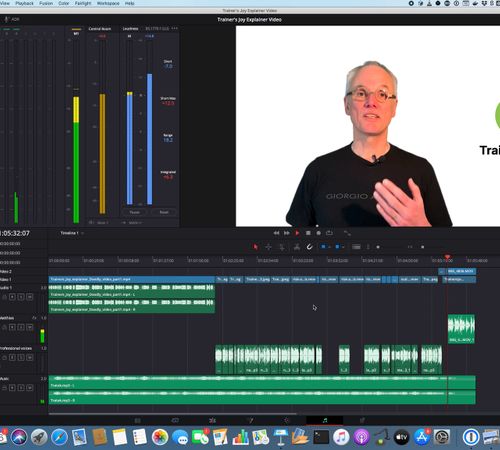
Kaum hatte ich Gernots tolle Idee mit ManyCam diese Woche umgesetzt, machte mir Zoom einen Strich durch die Rechnung! Meine wunderschön zusammengestellten Bilder, die fast wie eine Fernsehsendung aussehen, werden von Zoom stark komprimiert und in der Auflösung bis auf 360p heruntergerechnet. Damit kann ich sie als normales Videobild in Zoom vergessen!
Morgens, wenn in den USA noch nichts los ist, sehen Framerate und Paketverluste dabei noch sehr gut aus:

Ein Ausweg ist, in Zoom auf Screensharing umzuschalten und die virtuelle Kamera als Quelle anzugeben. Damit übermittelt Zoom das Bild in der vollen Auflösung, reduziert dann allerdings die Framerate manchmal bis auf nur ein Bild pro Sekunde(!), wenn es im Netz eng wird.
Wenn ich mir anschaue, was dabei passiert, wird mir auch klar, warum: Zoom sendet meine Bilder zuerst in ein Datacenter im Staat New York und dann von dort aus wieder an meine Teilnehmer in Europa. Damit das performant geht, müssen sie einfach an Bandbreite sparen.
Mehr Lernqualität für meine Teilnehmer!
O.K., also so geht es nicht weiter. Ich muss mich unabhängig machen. Und wie so oft kommt Hilfe in Form von Open Source!
Mir kam die Idee: Vielleicht wäre ja eine dezentrale Lösung, in Deutschland gehostet, und exklusiv nur für die Teilnehmer meiner Trainings dimensioniert, einfach besser? Auch das Thema Datenschutz wäre dann besser gelöst.
Nach ein bisschen Suche und Vergleichen verschiedener Systeme kam ich auf ein Open Source-Webkonferenzsystem für Online-Schulen. Es heißt BigBlueButton. Es ist einfach im Browser zu bedienen, meine Teilnehmer brauchen also keine Extra-Software auf dem Client zu installieren (nur bitte eben nicht mit Internet Explorer oder einem veralteten Edge auftauchen ... doch das wissen meine Teilnehmer ja schon).
Also habe ich das gleich einmal mit der vollen 1080p-Auflösung getestet. Auf einem Linux-Server (4 Kerne, 8 GB Speicher) in Frankfurt installiert, komprimierte BigBlueButton dabei nur ganz leicht, und mein iMac konnte eine Framerate von 20/Sek. inklusive virtueller Kamera einwandfrei aufrechterhalten. Auf der DSL-Leitung fließen dann bis zu 2 Megabit/Sek. upstream, dafür wird mein Router nicht einmal warm. Auch den Server in Frankfurt kostete das noch ein müdes Lächeln. Ich würde insgesamt sagen: Das ist gekauft!
Was mit BigBlueButton leider überhaupt nicht gut funktionierte, war die Funktion breakout rooms, also das Aufteilen mehrerer Teilnehmer in Kleingruppen und die Rückkehr in den Haupt-"Raum". Das UI ist bei dieser Funktion für Ungeübte wirklich schlecht bedienbar, und ich verlor mich bei einem Test selbst in diesen Räumen. In einer Schule mag das so noch gehen, weil die Schüler das ja konfigurieren und einüben können, doch bei meinen Trainings mit Leuten, die ich zum ersten Mal sehe, ist das m.E. nicht machbar.
Als Ausweg mache ich es mir einfach: BigBlueButton erlaubt sowieso mehrere "Räume", die ich halt vorher anlege und deren Links ich dann meinen Teilnehmern vorab schicke. Im Training brauchen wir dann nur noch zu sagen, wer in Raum Nr. 1, 2, oder 3 geht und um wieviel Uhr wir zurückkehren, und alles ist gut.
Ausblick und Live-Sendung
So, nachdem jetzt die Build-Automatisierung da ist und ich auch keine Angst mehr vor Doku-Schulden zu haben brauche, kann ich ja jetzt wirklich das SaaS aufteilen und den ersten Code hineinbringen, oder? Das habe ich diese Woche vor. Mal sehen, ob mich diesmal wieder etwas davon abhält oder nicht.
Diesen Freitag (8. Mai) um 13 Uhr gebe ich mein wöchentliches Entwicklungs-Selbstversuch-Tagebuch als Video-Livestream hier auf Twitter. Am besten jetzt in den Kalender eintragen und dann am Freitag live hinein-tweeten in die Sendung!
— Matthias Bohlen (@mbohlende) May 4, 2020
Was bisher geschah: https://t.co/8lWPrf6Wcj
Am Freitag, dem 8. Mai, um 13 Uhr, gebe ich eine Video-Live-Sendung auf Twitter. Dort zeige ich einiges von meinen Erfahrungen dieser Woche und hoffentlich etwas von der ersten User Story des SaaS.
Stay tuned!
Titelfoto
Vielen Dank an den Fotografen Randy Fath:










Kommentare