Freitags, 13 Uhr: Der Termin für meine wöchentliche Livesendung zum Devlog-Vorhaben. Manches kann man mündlich (also per Video/Audio) besser erklären als schriftlich. Gestern war ich deshalb wieder live auf YouTube und habe über die Ereignisse der Woche aus der Entwicklung meines SaaS für Trainer berichtet.
Die Themen aus dieser Episode:
- Rocket Science versus Inkompetenz
- Live Coding mit dem bisher ungeliebten CSS im Frontend
- Prozessmodellierung mit Event Storming für eine neue User Story
- Was sonst diese Woche noch los war
Aufzeichnung 1
Leider ist mir beim Streamen ein Fehler unterlaufen. Ich habe den Rechner überlastet (tja, auch 4 Kerne mit 3,4 GHz kann man durch zu viel Videoprocessing in die Knie zwingen), dadurch stockt das Video in dieser Aufnahme. Zum Glück läuft der Ton wenigstens in der Aufzeichnung komplett durch. Sorry, ich verspreche das nächste Mal besser zu testen, bevor ich live gehe!
Also hier die Aufzeichnung davon, noch einmal zum Anschauen in aller Ruhe.
Aufzeichnung 2
Update einen Tag später: Inzwischen habe ich die Maschine wieder entlastet, und Videos gehen wieder einwandfrei. Ich habe deshalb das Live Coding noch einmal "nachgedreht". So wird es jetzt wirklich verständlich:
Tool für CSS Flexbox
Hier ist das im Video gezeigte Tool Flexbox Explorer, das ich Open Source zur Verfügung stelle.
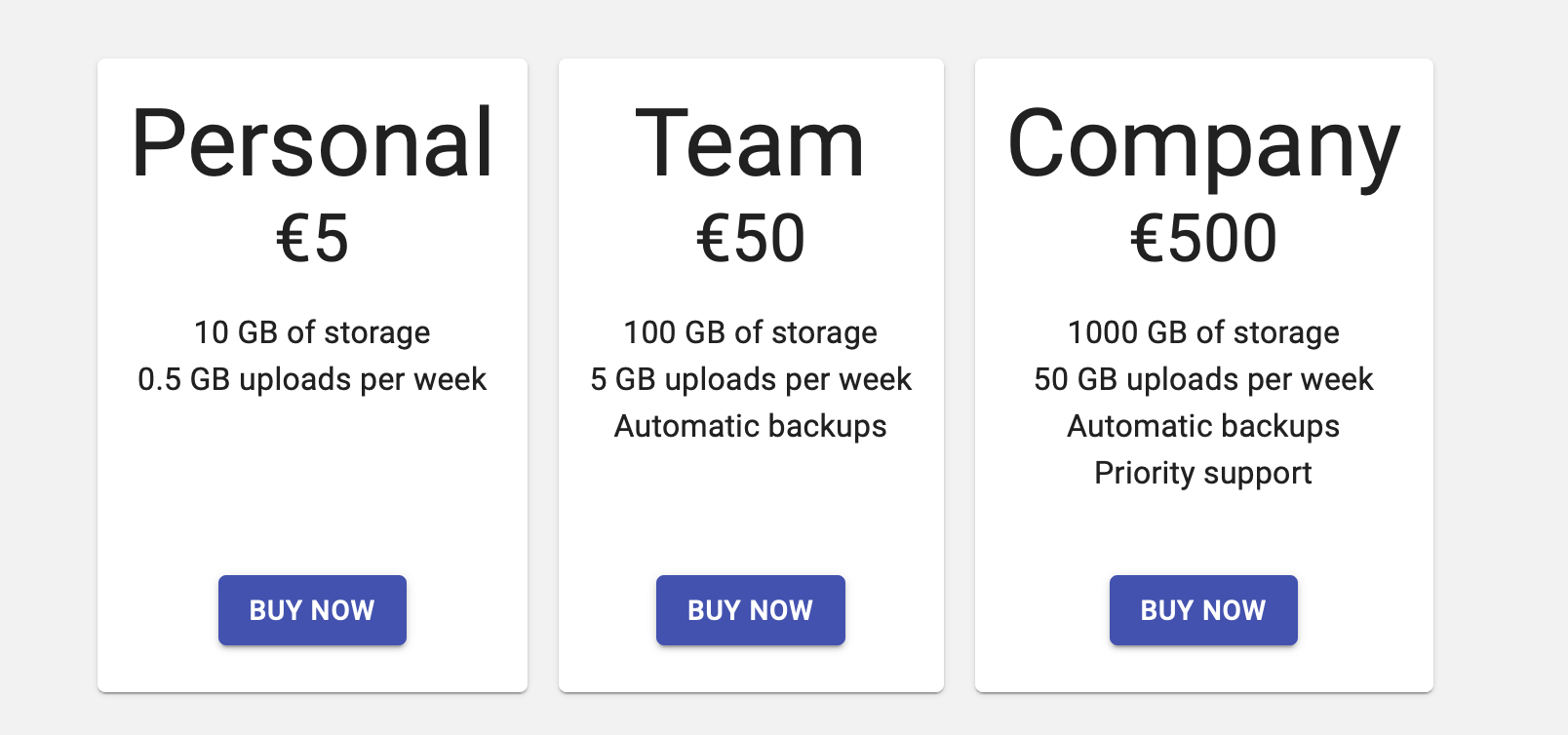
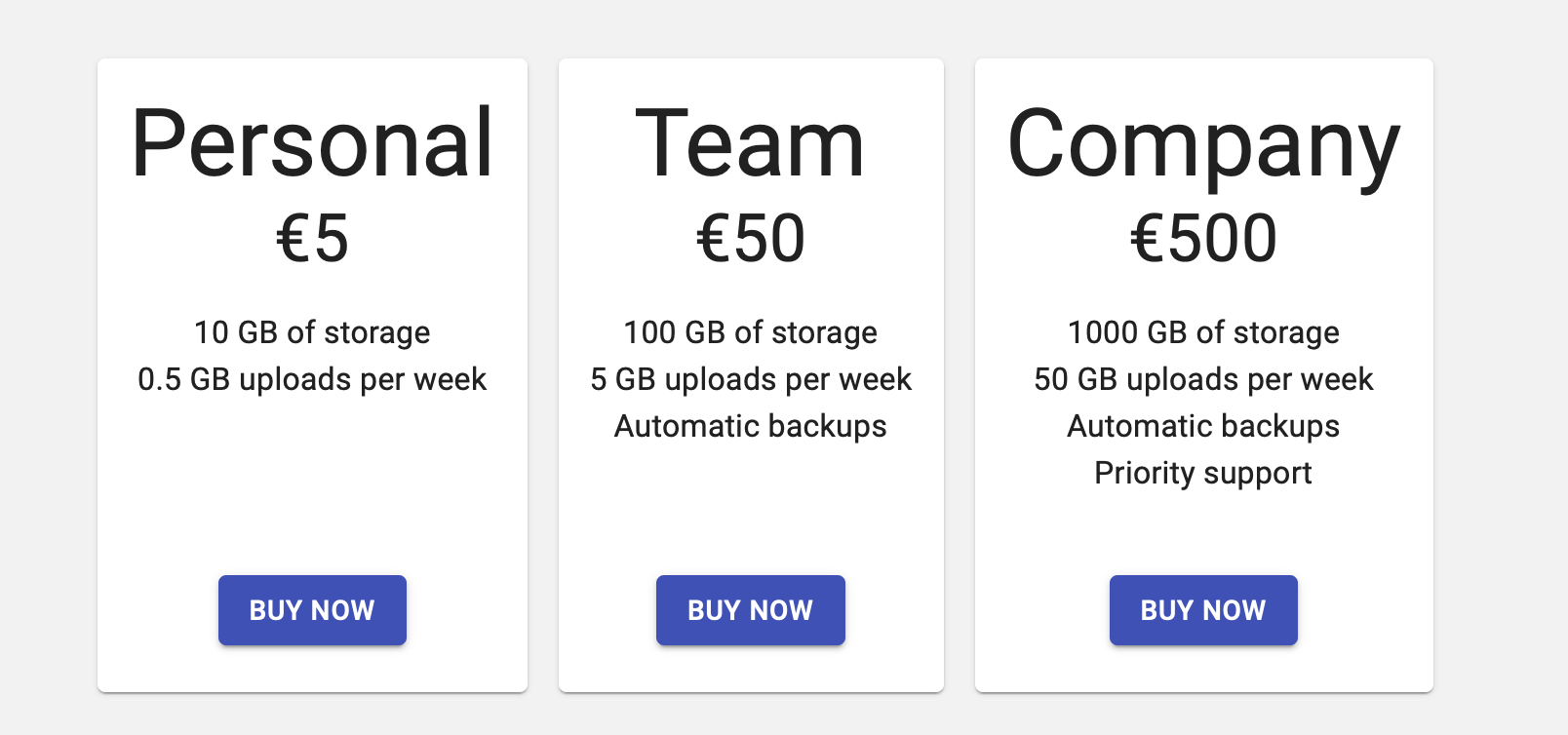
Ergebnis des Live Codings
Und so sieht die Pricing Table aus, nachdem ich nach Ende des Videos noch etwas Material UI hinzugefügt habe. Nicht schlecht für eine Technologie, die ich vorher so ablehnte, oder? Auch dies Beispiel hier als Open Source.

Bitte gern Kommentare und Feedback weiter unten in die Textbox eintragen, ich freue mich darüber, danke!